使用Intellij创建Springboot项目
使用IntelliJ创建Springboot项目是非常方便的,创建过程中,我们可以自由的选择要启用的springboot生态里的各种框架、插件。本文只是为了简单演示,所以只选择简单的web功能即可。
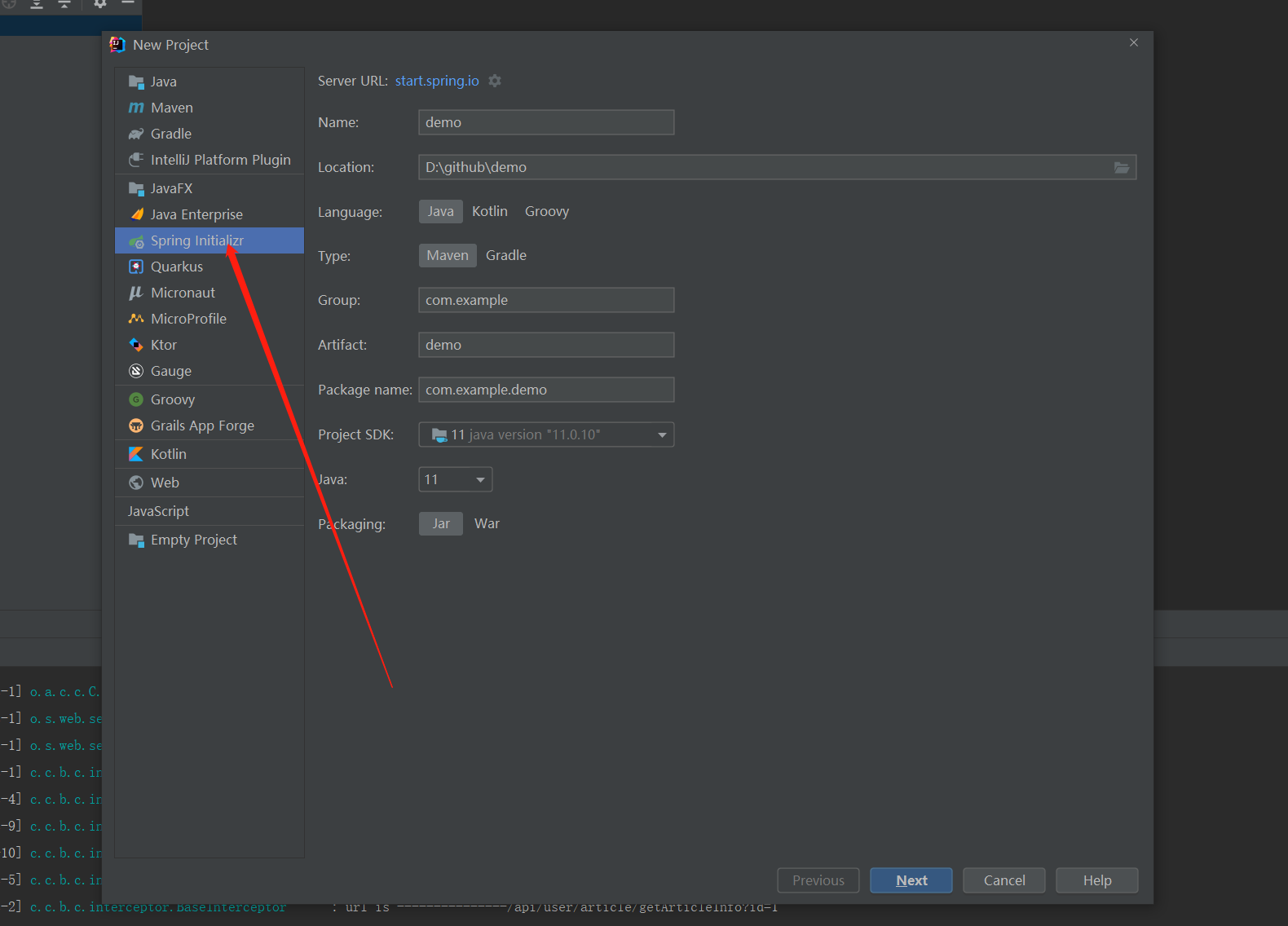
打开IntelliJ编辑器,File>New Project,然后选择Spring Initializr,如下图所示

然后点击Next,进入下一步。新的页面中,主要是选择Springboot的版本号,还有想要用到的各种框架。我们按最简单的来。
- 版本号不动,默认是最新的稳定版本。【下图箭头一】
- 框架只选择Web,因为本文要演示的是一个简单的WEB项目。【下图箭头二】
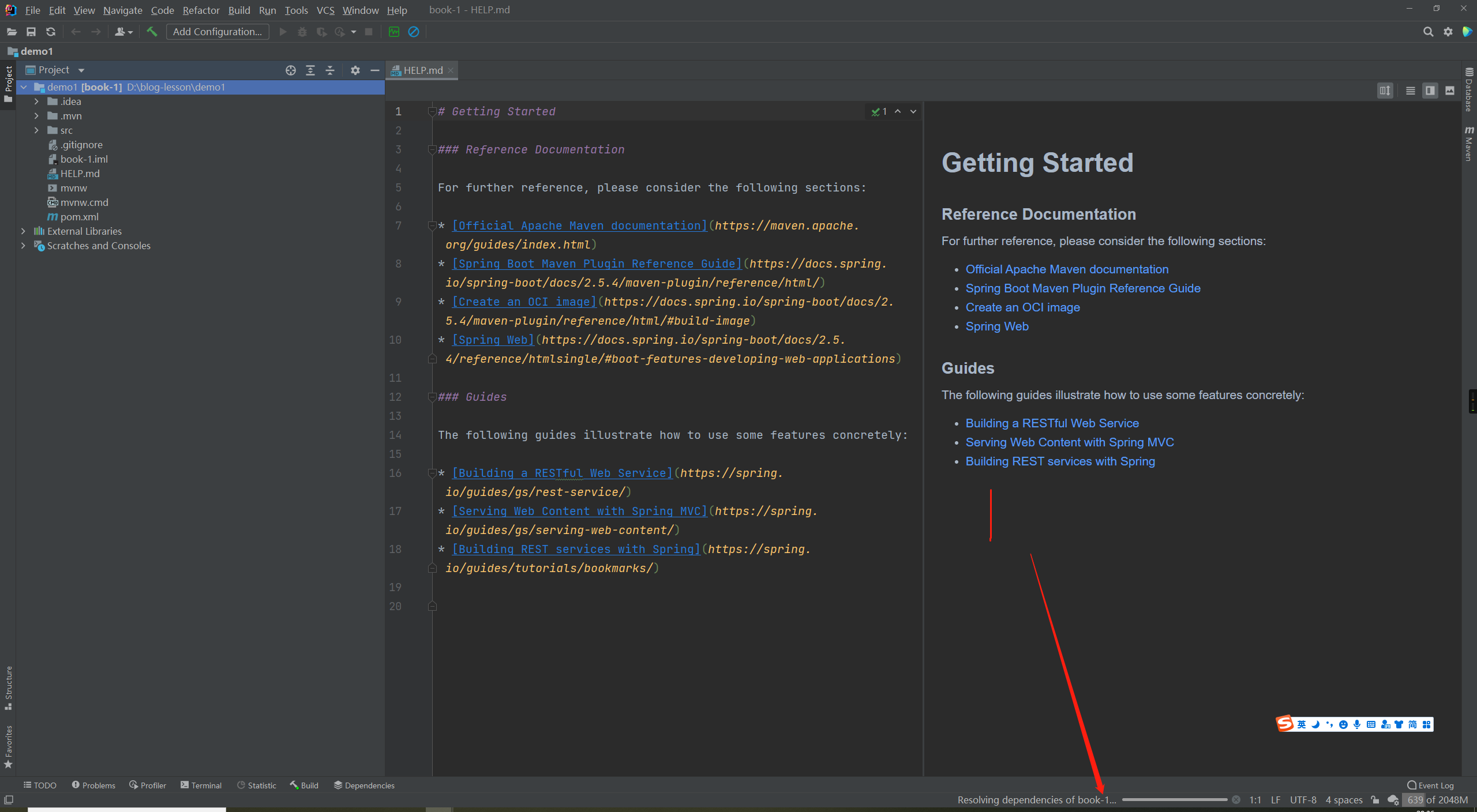
 然后点击Finish,IntelliJ就开始自动生成项目了。这里有一点要注意,因为这里生成Springboot项目用的是Maven,Maven默认使用的是国外的服务器,所以整个过程可能会很卡,甚至失败。所以我们一般在安装Maven后(IntelliJ也自带Maven),需要配置一下Maven的仓库镜像,改成国内的阿里云镜像等。这块可以参考我们的另一篇文章来操作。《配置IntelliJ的Maven镜像为国内阿里云镜像》。
然后点击Finish,IntelliJ就开始自动生成项目了。这里有一点要注意,因为这里生成Springboot项目用的是Maven,Maven默认使用的是国外的服务器,所以整个过程可能会很卡,甚至失败。所以我们一般在安装Maven后(IntelliJ也自带Maven),需要配置一下Maven的仓库镜像,改成国内的阿里云镜像等。这块可以参考我们的另一篇文章来操作。《配置IntelliJ的Maven镜像为国内阿里云镜像》。
如果你卡在下图箭头这里很久,那你就得参考上面的博文设置Maven了。

配置Springboot启动端口,启动Springboot项目
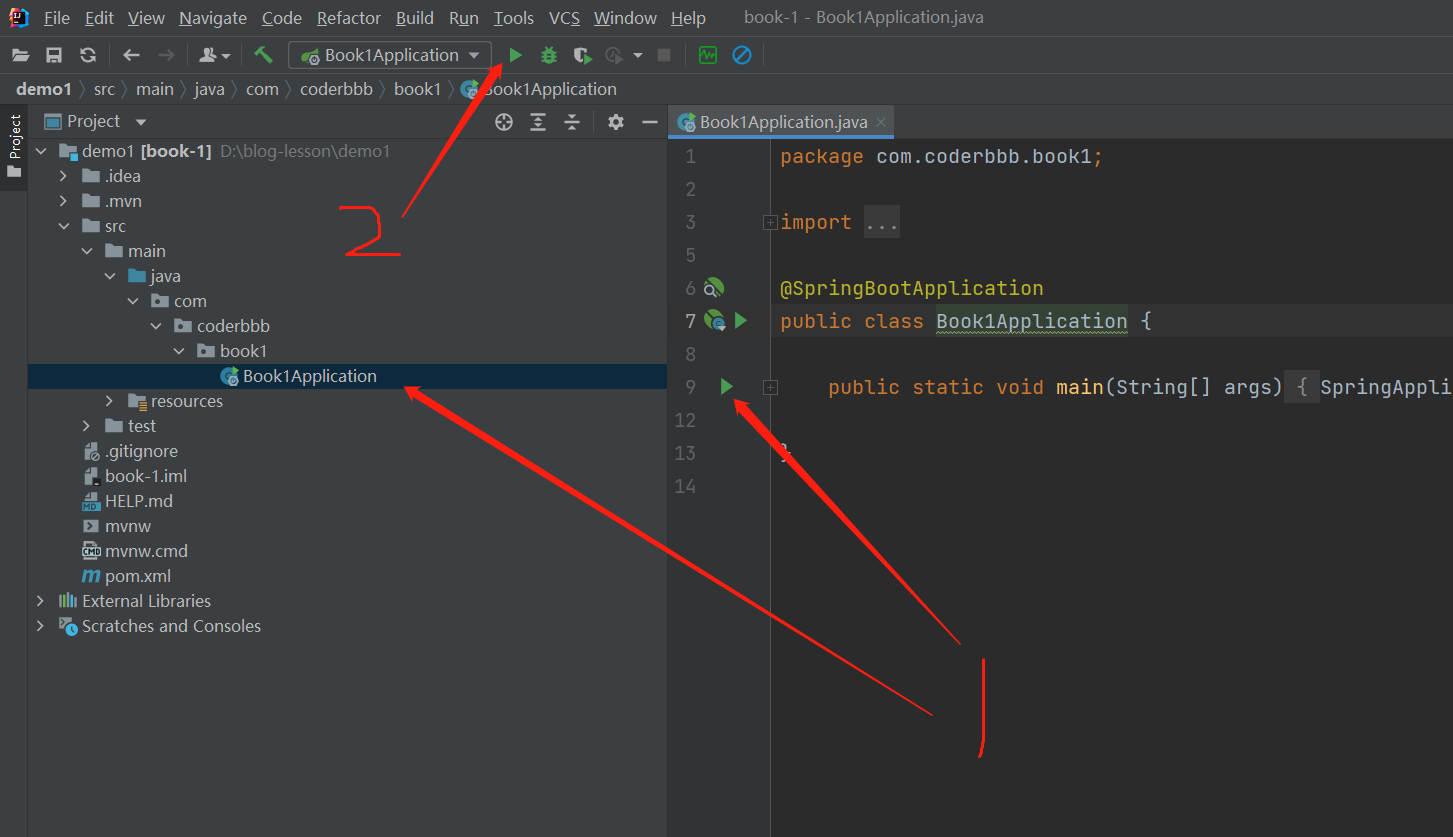
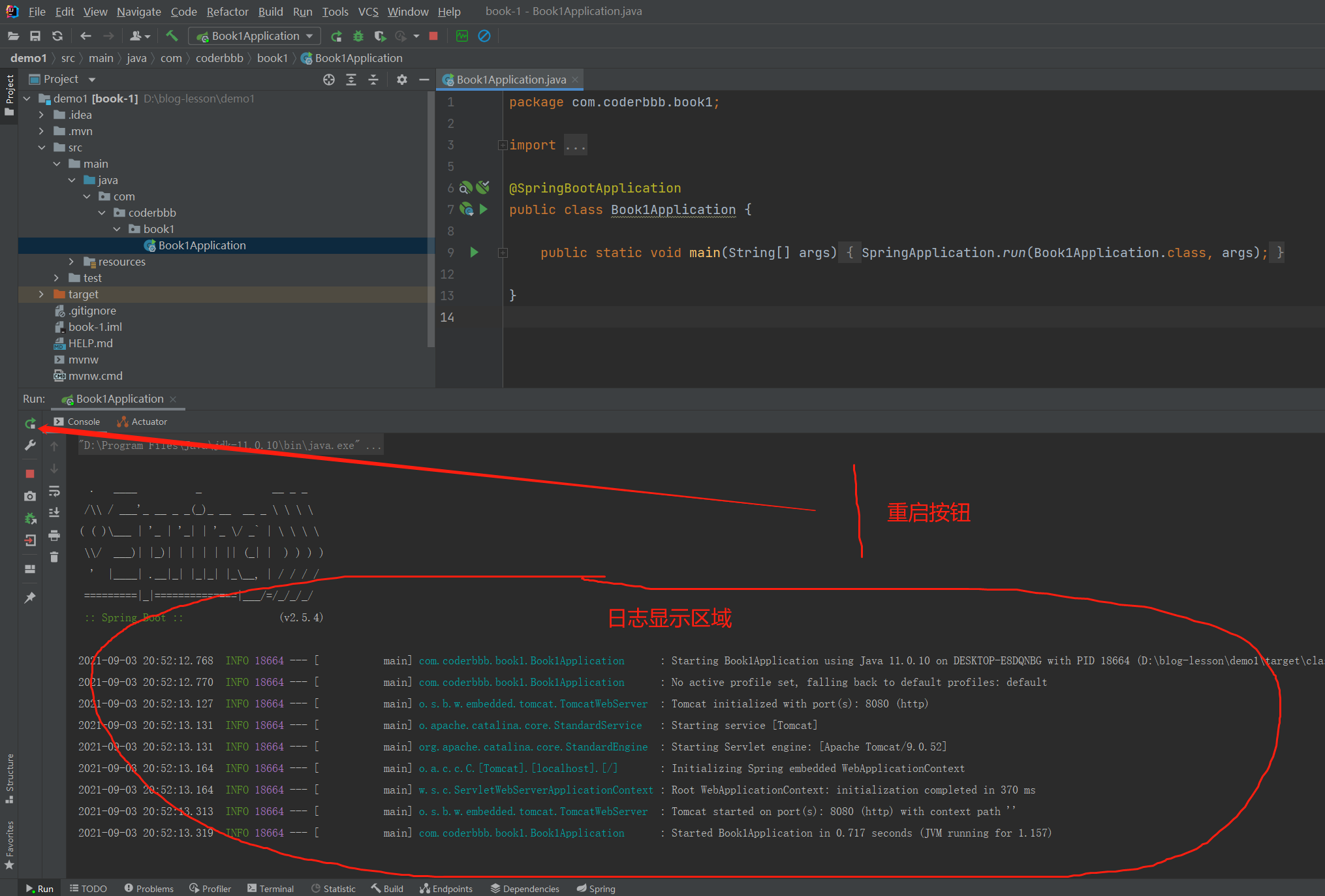
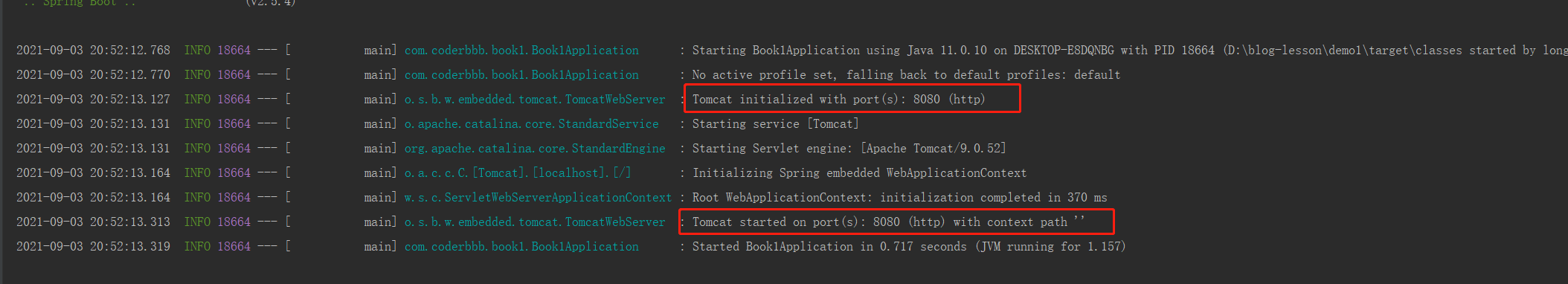
 点击绿色三角形,启动项目。启动完成后,IntelliJ下方会出现日志窗口,如下图所示。图中标示日志显示的区域,就是Springboot运行过程中产生的各种日志。有正常的Info信息打印,也有错误等。
点击绿色三角形,启动项目。启动完成后,IntelliJ下方会出现日志窗口,如下图所示。图中标示日志显示的区域,就是Springboot运行过程中产生的各种日志。有正常的Info信息打印,也有错误等。 在上图的日志中,其中有几行日志说明了当前Springboot程序是占用哪个端口启动的:
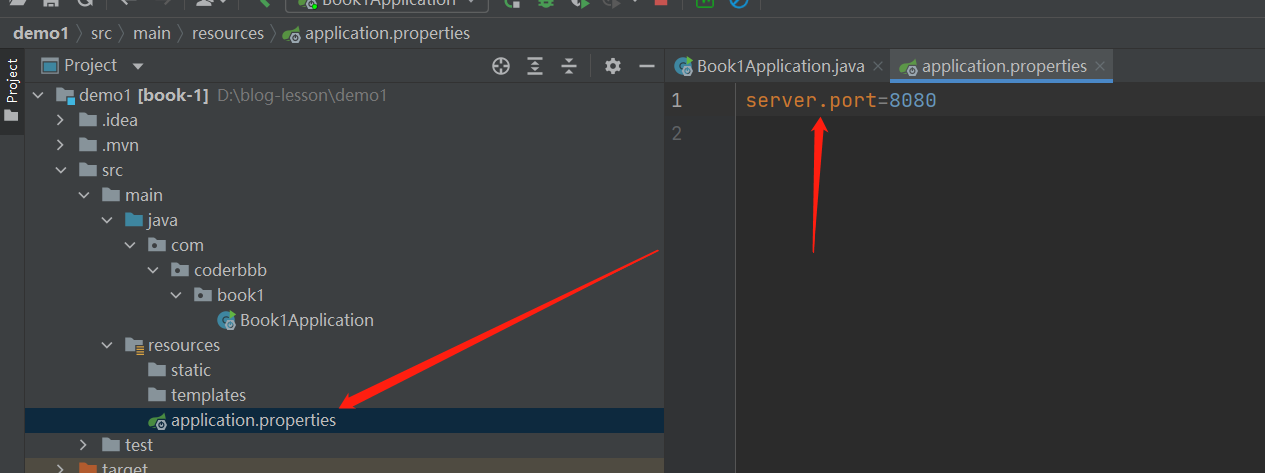
在上图的日志中,其中有几行日志说明了当前Springboot程序是占用哪个端口启动的: Springboot默认使用的是8080端口作为Web服务的端口,如果我们还有其他Springboot程序、Nginx、Tomcat等等其他Web服务,占用了这个端口。我们可以通过application.properties这个Springboot的配置文件,来配置启动端口。如下图所示,我们只要在application.properties这个配置文件中,加一行server.port=8081,即可把启动端口改为8081
Springboot默认使用的是8080端口作为Web服务的端口,如果我们还有其他Springboot程序、Nginx、Tomcat等等其他Web服务,占用了这个端口。我们可以通过application.properties这个Springboot的配置文件,来配置启动端口。如下图所示,我们只要在application.properties这个配置文件中,加一行server.port=8081,即可把启动端口改为8081
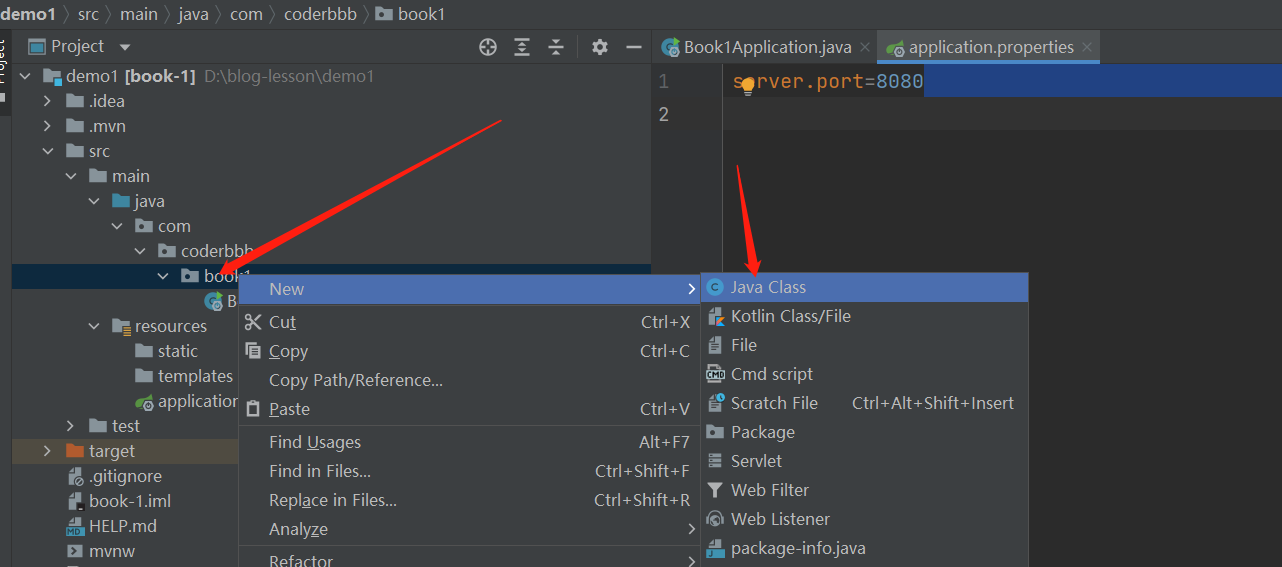
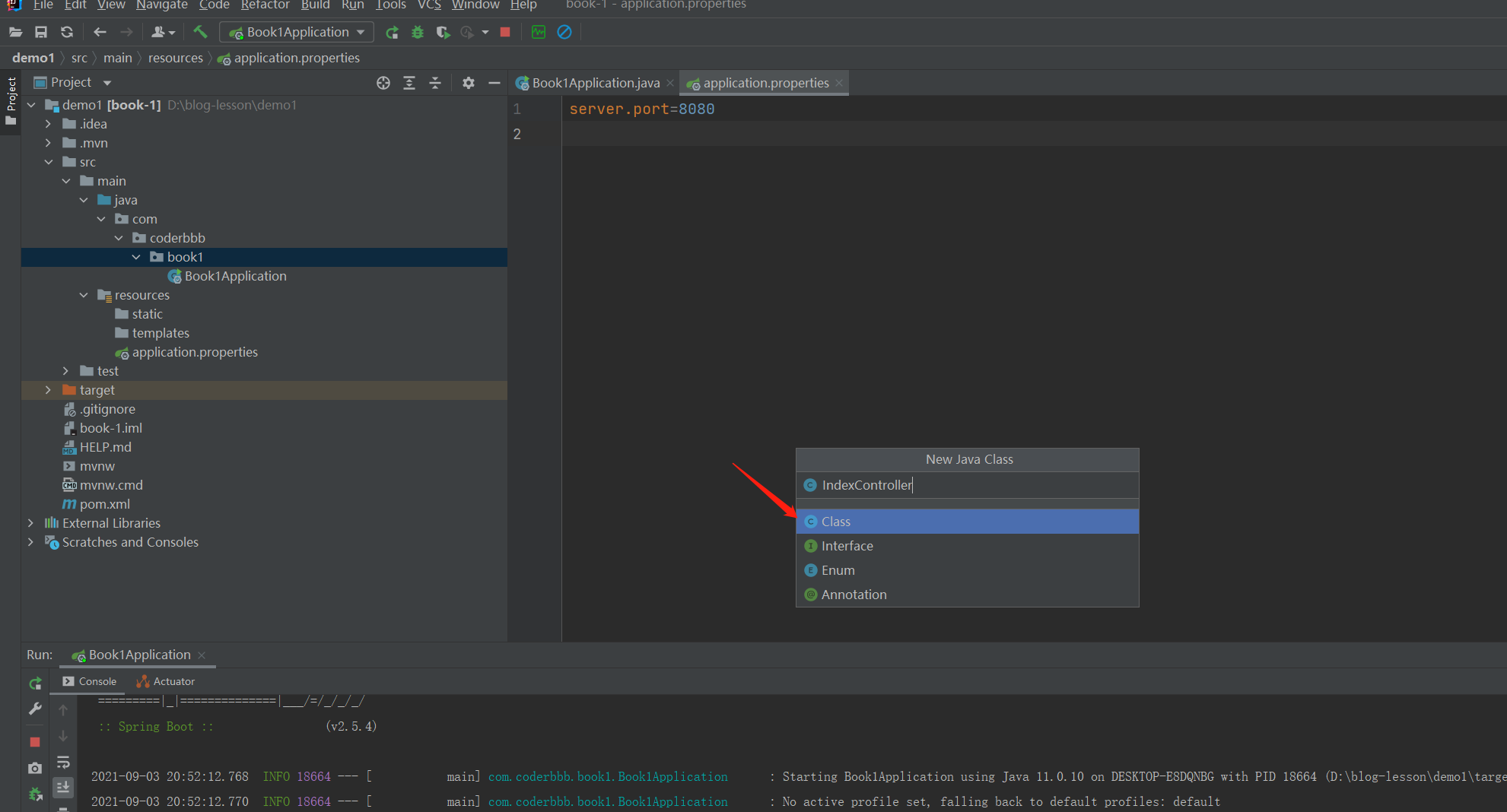
开发第一个网页


@RequestMapping(value = "/a", method = RequestMethod.GET)
public String index(){
return "你好!吃了吗?";
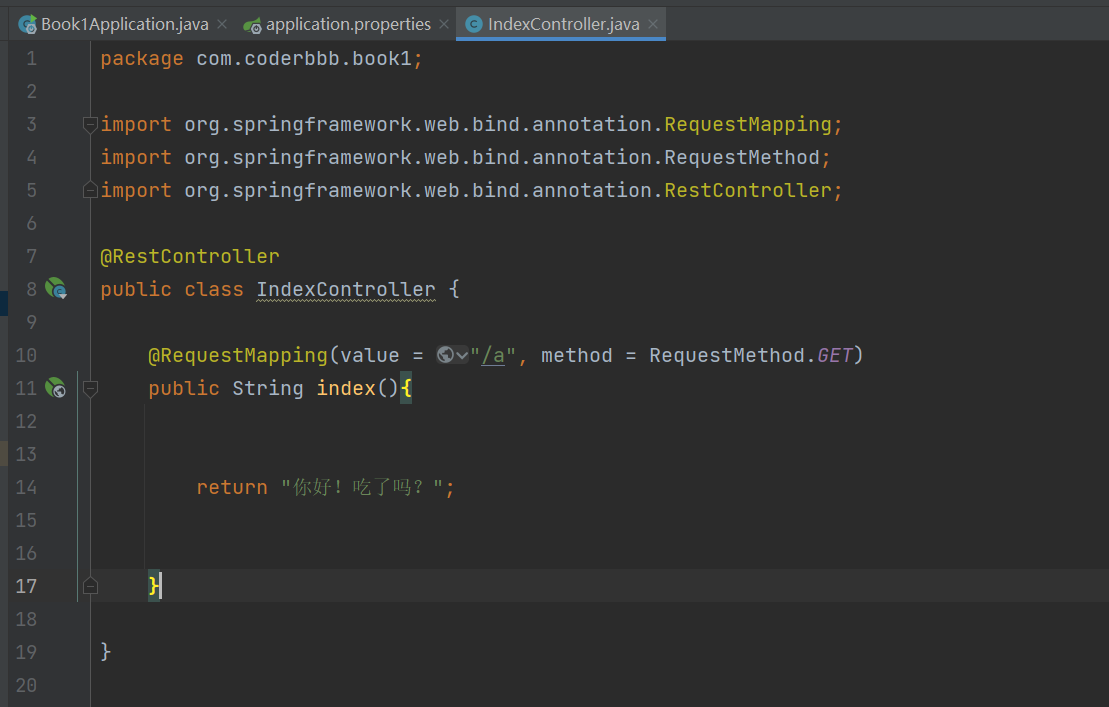
}完整代码如下图所示
 然后我们点击前文提到的重启按钮,重启项目。然后在浏览器地址栏中,输入 (http://localhost:8080/a)括号中的URL网址,即可访问我们这个API。注意网址中的:8080,这是端口号,要和前面application.properties中配置的server.port一致。
然后我们点击前文提到的重启按钮,重启项目。然后在浏览器地址栏中,输入 (http://localhost:8080/a)括号中的URL网址,即可访问我们这个API。注意网址中的:8080,这是端口号,要和前面application.properties中配置的server.port一致。
 我们可以看到,浏览器中输出了我们在代码中return的字符串。(这里有可能看到的不是正确的文字,是乱码。这是因为我们并没有指定这个API接口返回的编码类型,而中文一般有UTF-8和GBK两种编码形式,如果你的浏览器猜错了编码,那你看到的就是乱码了。你可以把return的字符串改为英文,这样就是正确的了。后面我们会讲解怎么指定编码)
我们可以看到,浏览器中输出了我们在代码中return的字符串。(这里有可能看到的不是正确的文字,是乱码。这是因为我们并没有指定这个API接口返回的编码类型,而中文一般有UTF-8和GBK两种编码形式,如果你的浏览器猜错了编码,那你看到的就是乱码了。你可以把return的字符串改为英文,这样就是正确的了。后面我们会讲解怎么指定编码)
到这一步为止,你应该已经学会怎么使用IntelliJ创建一个简单Springboot项目了。后面的文章中,我们会逐渐增加这个项目的功能,并同时开始讲解用到的各个Springboot和Web的各种知识。如果你阅读完本文,仍有疑问,可以点击右侧的联系作者按钮,联系我提问。



