为什么这么干
之所以这么干,搞这么复杂的技术栈也是实属无奈。coderbbb在发过程中,主要有如下需求:
- 必须能够SEO。这没啥说的,做成传统的VUE站,开发是快,但是不做服务端渲染,没办法SEO。做服务端渲染吧,又太麻烦,而且效果也很不靠谱的。毕竟国内SEO还是主要得靠百度。
- 有很多交互操作,不需要SEO。比如用户和作者之间的IM在线聊天功能;比如用户登录后的个人后台等。
- 有一些地方,既有交互,又需要SEO。比如coderbbb的导航栏,登录后会在导航栏显示一些简单的交互;比如文章的购买弹窗等等。
出于上面的需求,针对上面三个问题,我就选用了针对的技术来解决:
- 必须SEO,那么整个网站的前端就完全基于thymeleaf了。
- 有交互,不需要SEO的地方,就选用VUE来完成。
- 又有交互,又要SEO。那么就用thymeleaf+Vue的形式,把需要seo的内容,使用vue的slot传入到vue的组件中。比如coderbbb的导航栏,就把导航链接通过slot传入到vue的导航组件中,这时候搜索引擎是能够爬取到链接的。vue的组件主要实现的是逻辑控制、样式控制等。这种操作,可能是全网独一份了~有想了解的,可以登录后右下角聊天窗口找我聊天。
IntelliJ和webstorm协同工作
以上是为什么使用springboot+thymeleaf+vue的原因,当我使用这套技术栈后,就不得不同时使用webstorm和IntelliJ这两套IDE了,那么webstorm和IntelliJ怎么配合工作呢?
我主要是通过几个webpack的插件来实现的:
- 使用
FileManagerPlugin插件,将webpack打包好的前端文件copy一份到IntelliJ的static、templates文件夹下,作为thymeleaf的模板文件。同时,每次copy前先删除IntelliJ对应目录下的旧文件。 - 发布应用的时候,同样也是使用
FileManagerPlugin将前端文件打包成zip,然后使用scp2这个插件,将压缩包上传服务器,配合服务端脚本解压,移动到springboot项目对应文件夹下,重启jar包实现的。
这样做,只能说勉强实现了webstorm和IntelliJ的协同开发,实际使用还是不方便,主要是每次前端修改了代码,单纯靠webpack是可以实时预览的,但是作为thymeleaf模板在IntelliJ预览就得先打包,复制文件过去,再重启IntelliJ了。这部分暂时没有啥好办法,正在琢磨。
Vue和thymeleaf怎么整合开发
首先,大多数情况你需要创建的是一个“多入口”webpack应用,每个入口文件对应一个thymeleaf的模板HTML文件。在这个入口文件里,你引入vue,编写代码。单纯的HTML代码是可以seo的,如果你使用了vue的组件,那么组件内部的代码就无法SEO了。
简单描述:就是你在webpack项目中,创建一个a.js作为入口,a.html作为入口对应的HTML,打包后,将a.html放入springboot项目的resources/templates目录下作为thymeleaf模板文件。
thymeleaf怎么给vue赋值呢?可以参考我之前的一篇文章Springboot+thymeleaf结合Vue,通过thymeleaf给vue赋值解决Vue的SEO问题
关于vue+thymeleaf方案在SEO方面的效果
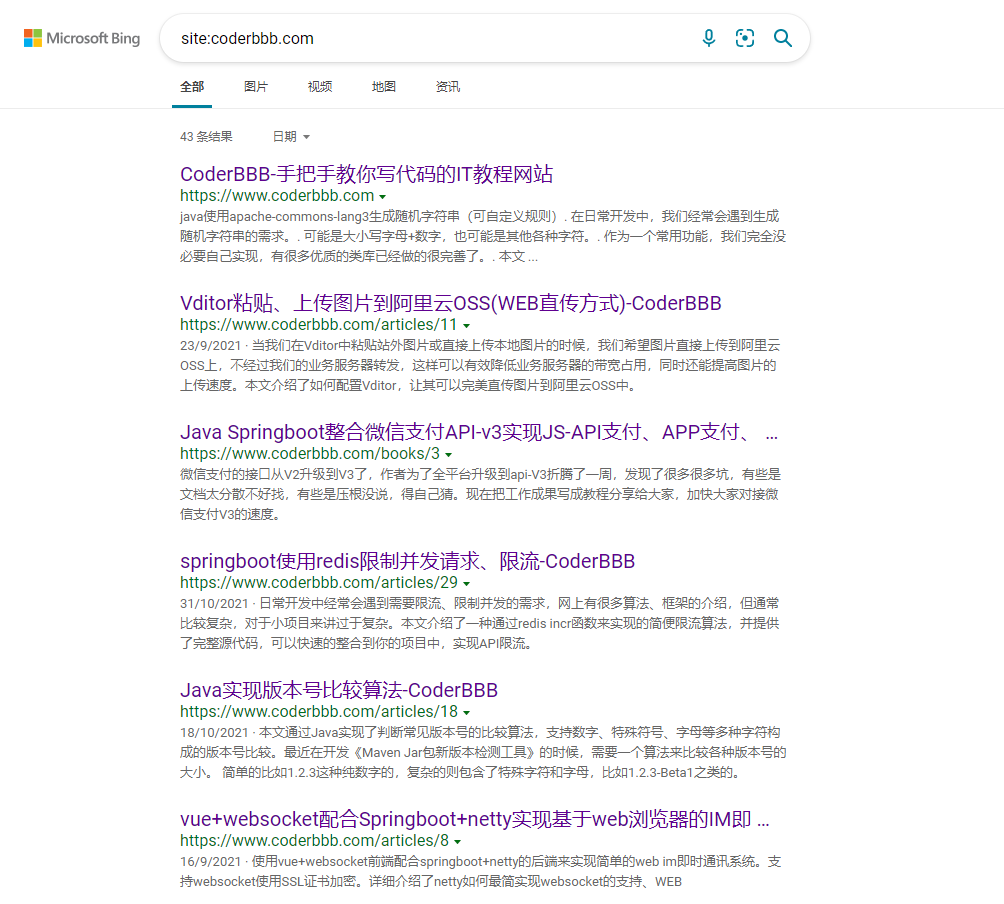
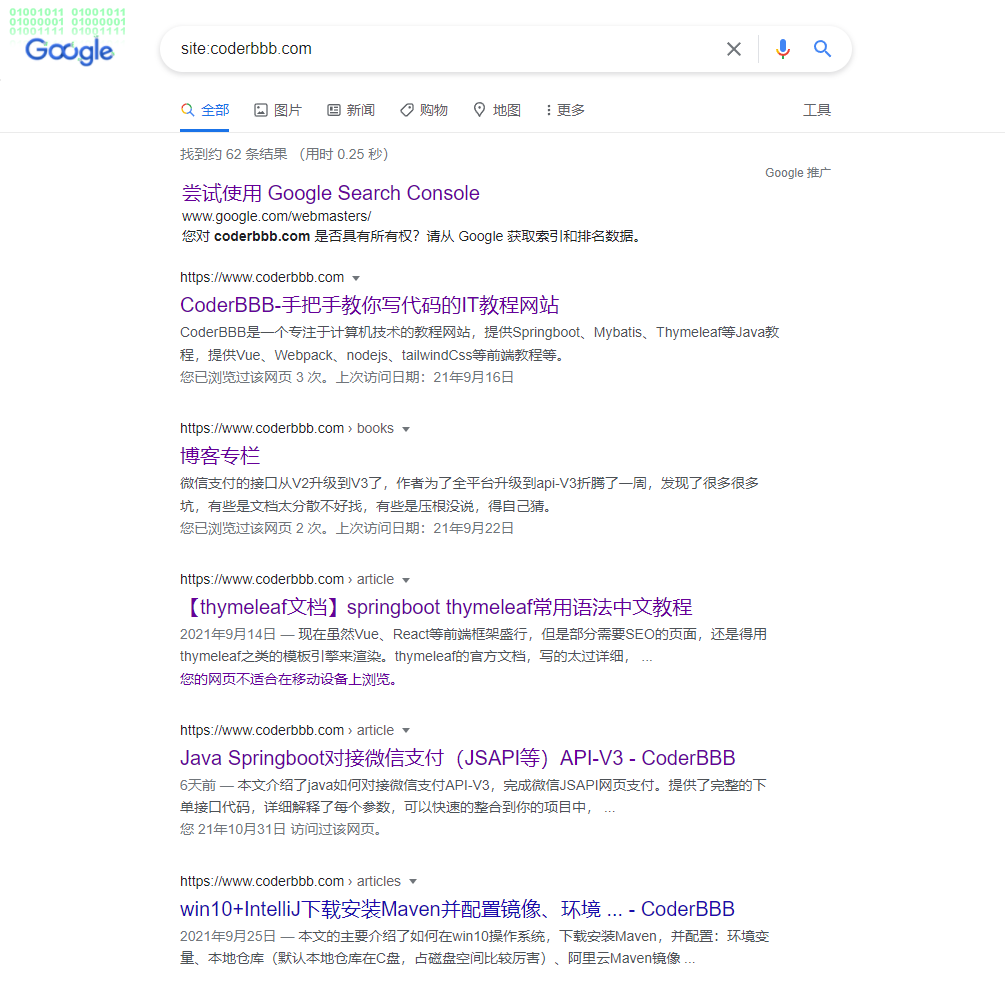
如你所见,coderbbb作为一个新站,目前在百度、bing、google都可以正常收录,并没有因为结合了一部分vue的代码而收录异常。



观察上面的收录情况,可以发现google是收录最多的,这个和我使用vue等技术无关,只是单纯的因为google的爬虫比较勤快,爬到内容后也能快速放出来。
百度之所以只收录6个,也是因为百度自己的算法问题,百度是一如既往的慢~
Bing虽然收录不多不少,算中等。但是曝光率是最高的,目前本站最多的流量来bing~(可能也和Edge浏览器推出,默认搜索引擎是bing,导致bing市场份额上涨有关)


