问题描述
www.coderbbb.com前端使用自适应技术来完成移动端页面的布局匹配,但是上线以来google search console经常提示移动端易用性错误,基本上是这几种:
- 文字太小,无法阅读
- 可点击元素之间的距离太近
- 内容宽度超过了屏幕显示范围
使用google search console提供的网址测试工具抓取网页后,发现是因为google爬虫抓取css文件失败。本站css文件是存放在阿里云CDN上面的,通过排查cdn请求日志发现,google请求cdn域名上的css文件之前,会先请求cdn域名根目录下的robots.txt。因为一个程序bug,请求cdn域名下的robots.txt会返回500错误。当google爬虫收到robots.txt的500错误之后,就不在请求css文件了……导致整个网页的布局出现问题。
不得不感叹Google真的是十分的遵守robots.txt协议(同样的问题,Bing、baidu等等其他搜索引擎不会检测cdn域名下的robots.txt)。
排查过程
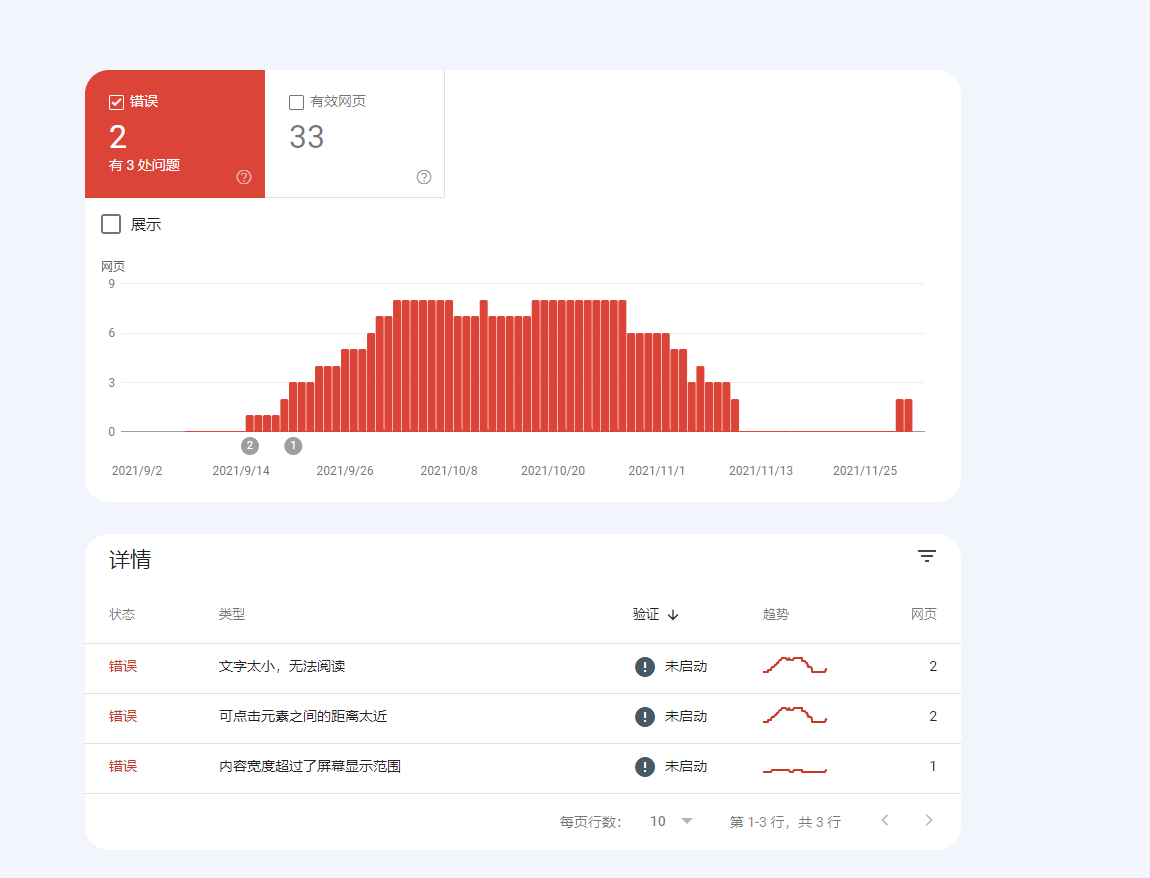
最初发现问题是google search console提示移动设备易用性问题,如下图:

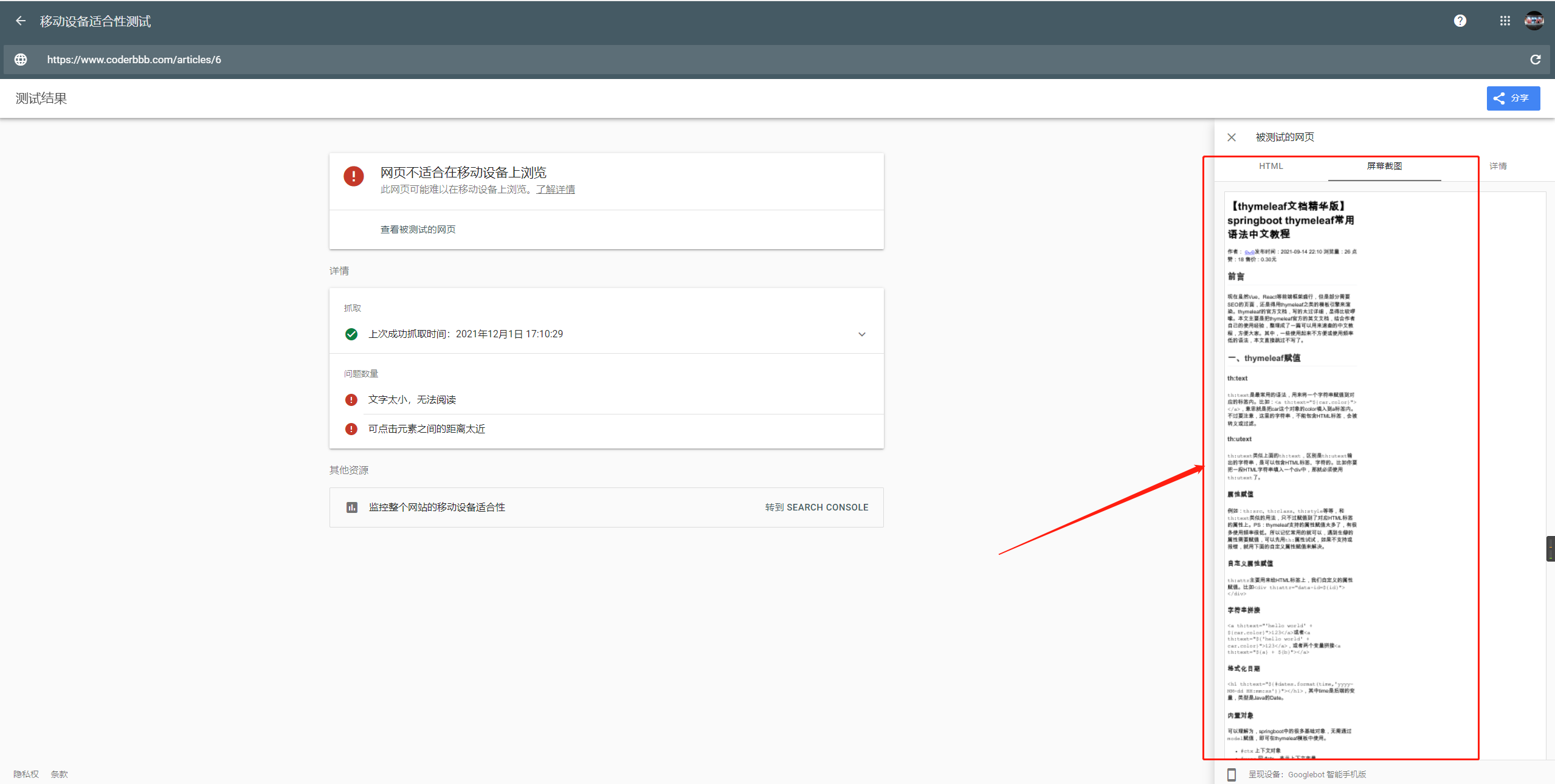
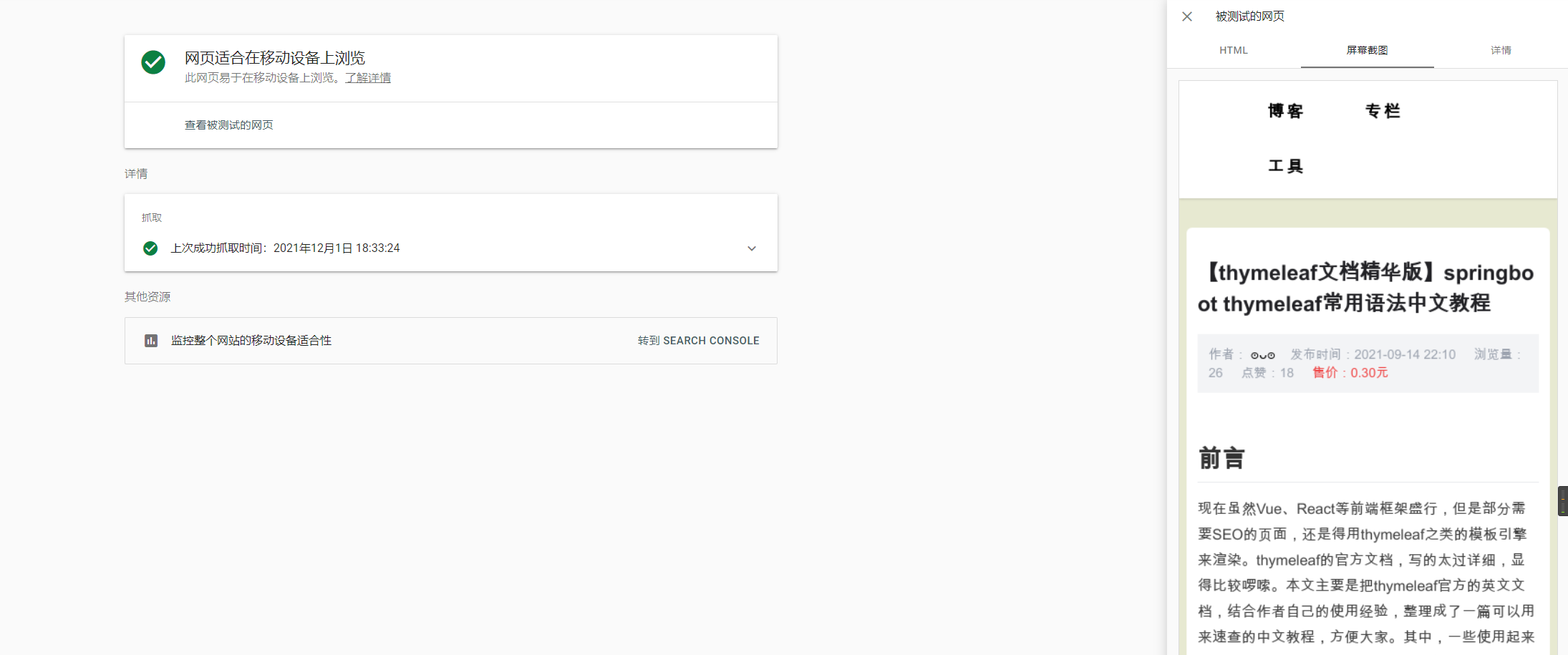
点击具体的问题,查看页面截图,发现整个页面都变形了:

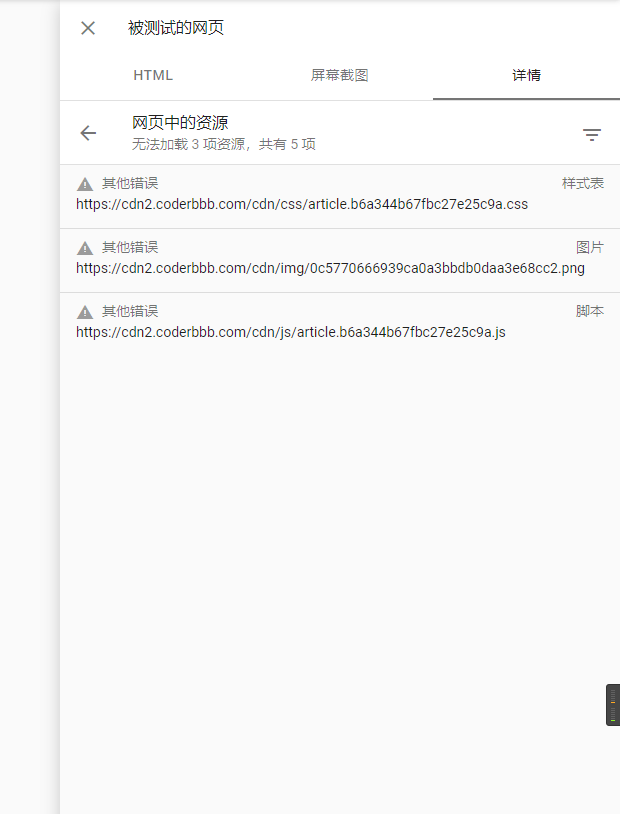
查看具体的请求详情,发现存放在阿里云cdn上的css、js文件都无法正常请求:

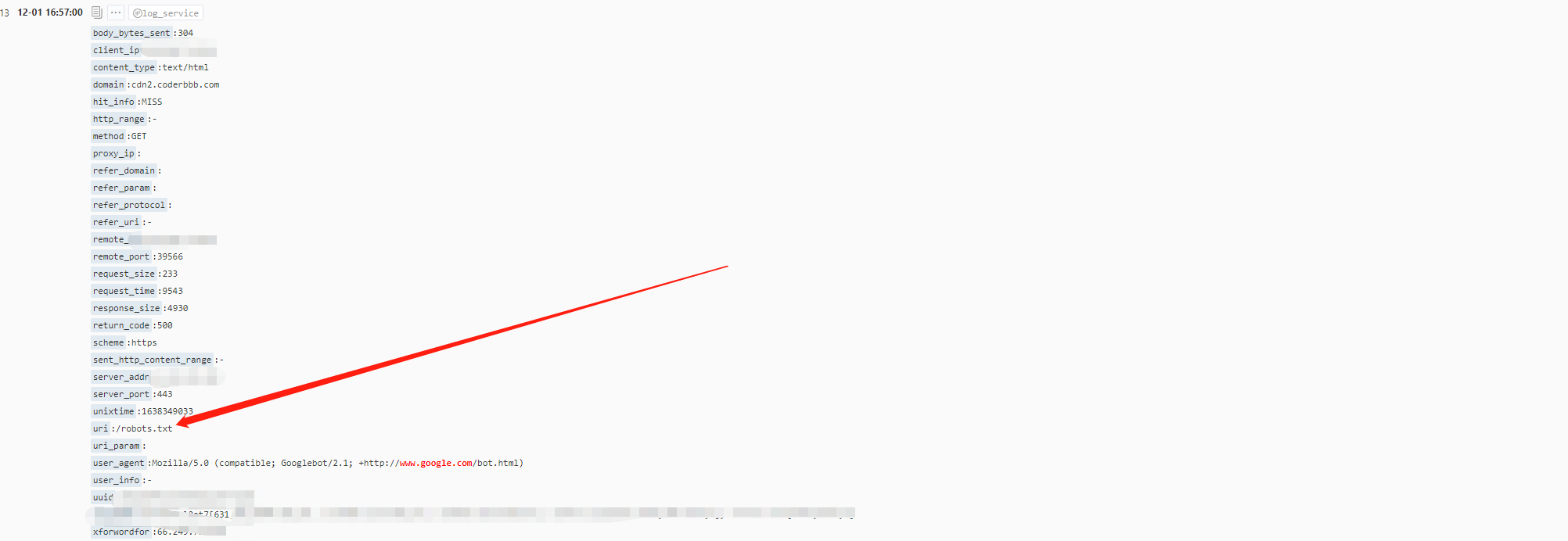
前往阿里云CDN实时日志后台,查看google请求的记录,发现google在请求cdn域名下的资源前,会先请求该域名下的/robots.txt文件。

直接在浏览器里访问cdn域名下的robots.txt,提示500错误,排查代码发现是一个程序错误。解决该bug后,cdn域名下的robots.txt文件能够正常访问。这时再次测试google search console下的移动设备易用性问题,发现已经解决!

问题总结
cdn域名下,要么robots.txt返回正常的数据,要么返回404。返回500错误会导致google无法抓取cdn域名下的资源。


