详细报错
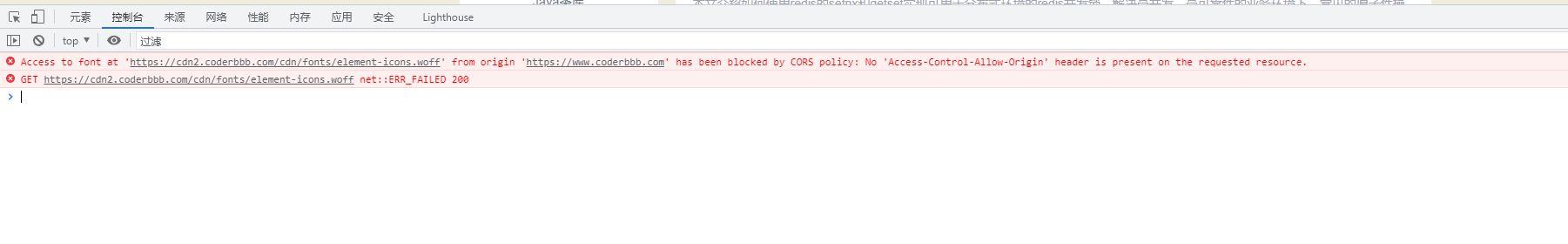
今天突然在chrome控制台看到一个报错,完整信息:Access to font at '****/element-icons.woff' from origin 'https://www.coderbbb.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.。这个字体文件是存放在阿里云CDN上的,意思是请求的时候缺少了一个跨域的头部header。
报错截图如下:

解决办法
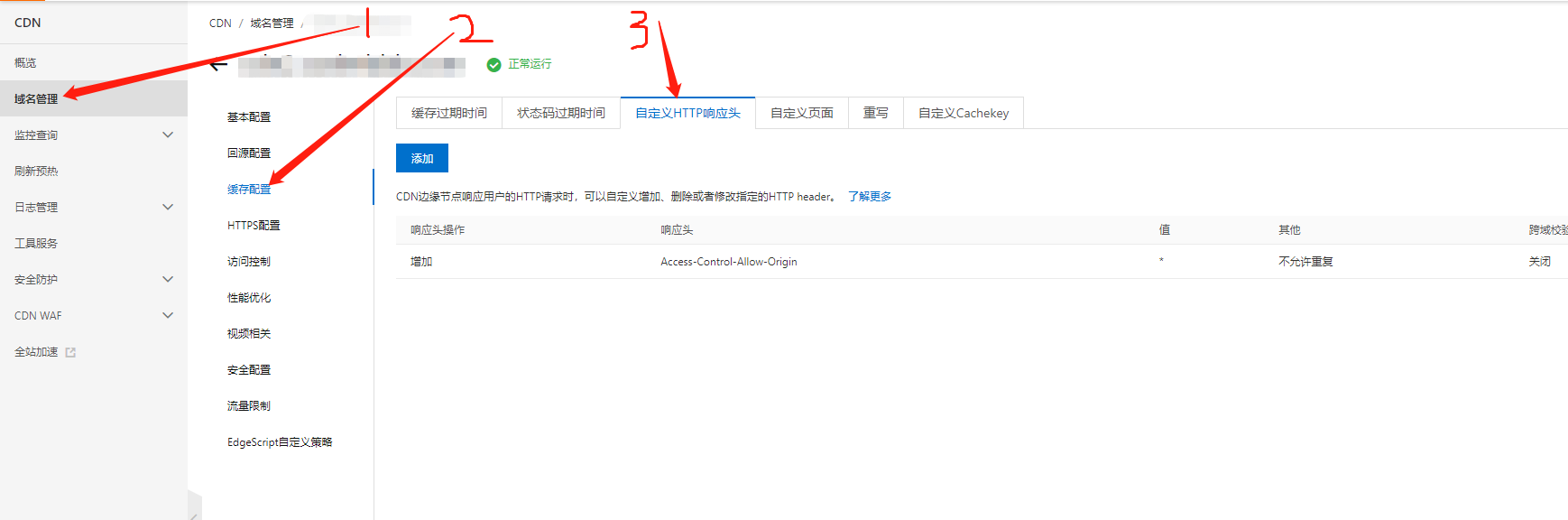
去阿里云的CDN后台,添加这个跨域所需CORS头即可。具体操作步骤:
- 打开阿里云CDN管理后台,点击域名管理,选择要配置的域名。
- 点击缓存配置,然后点击自定义HTTP响应头。
- 点击添加,然后选择
Access-Control-Allow-Origin,然后值的话看你的需求。如果你只是允许一个域名,就填写域名,类似https://www.coderbbb.com。如果是多个域名,可以直接填写*号。
操作图解如下: